방문자에게 글의 전체적인 흐름을 보여주는 목차는 중요합니다. 디스크립션(Description)을 통해서 간략한 내용을 설명하였다면, 목차를 만들어서 어떠한 흐름으로 진행된다는 것을 보여주는 것도 중요합니다.
목차의 링크를 통해서 해당 부분으로 이동할 수 있다면 더욱 효율적일 것입니다.
블로그 자동 목차(TOC) 만들기
글을 쓸 때마다 매번 목차(TOC)를 만드는 일은 아주 비효율적인 일입니다. 티스토리 블로그를 기준으로 포스팅할 때 사용하는 제목 1(H2), 제목 2(H3), 제목 3(H4) 등을 활용해서 목차를 자동으로 만들 수 있습니다.
H태그는 구글을 비롯한 검색엔진에서 글의 흐름을 파악하는데 중요한 역할을 합니다. H태그 흐름에 맞게 글을 작성하고 목차를 자동으로 만들어 주는 방법에 대해서 알아보도록 하겠습니다.
자동으로 목차(TOC)를 만들기 위해서는 HTML과 CSS를 편집하고 서식을 만들어야 합니다. HTML과 CSS편집에 익숙하지 않은 분들도 충분히 따라서 만들 수 있습니다.
제대로 만들어두면 두고두고 사용이 가능하니 차근히 따라 해 보세요.
블로그 자동 목차 만들기 - 자바 스크립트 파일 추가하기
자동으로 목차(TOC)를 만들기 위해서는 자바 스크립트 파일이 필요합니다. 소스가 공개되어 있으며, 현재 가장 많이 사용되고 있는 자바 스크립트 파일입니다.
아래에 첨부 파일이 있으니 다운로드해서 압축을 해제하시면 됩니다.
압축을 해제하셨다면 자신의 블로그에 자바 스크립트를 추가하시면 됩니다. 추가하는 방법은 아래의 순서를 따라 하시면 됩니다.
1. 티스토리 블로그 관리 페이지를 보시면 왼쪽 메뉴에 [꾸미기] - [스킨편집]를 선택해 주세요.
2. 우측 상단에 있는 [HTML 편집]를 선택해 주세요.

3. [파일업로드]로 진입해서 아래의 [+추가] 버튼을 눌러서 자바 스크립트 파일 [jquery.toc.min.jc]를 추가해 주세요.

블로그 자동 목차 만들기 - HTML 편집 - 코드 추가하기
자바 스크립트 파일을 추가하셨다면, HTML 편집에서 자동 목차 생성을 위한 코드를 작성하시면 됩니다.
코드를 작성할 위치는 HTML 제일 하단부에 있는 </body> 바로 앞에 하시면 됩니다. [자동 목차 생성용 코드] </body> 이런 형태가 됩니다.
자동 목차 생성용 코드는 아래에 첨부되어 있으니 사용하실 분들은 다운로드하시면 됩니다.
주의 사항 : HTML 편집이 서툰 분이라면, 주석을 사용해서 자신이 어떤 부분을 수정했는지 기록을 남겨두는 습관을 가지시길 바랍니다. <!-- 메모 --> 또는 // 메모로 표기하시면 됩니다.
1. 컨트롤 + F를 눌러서 </body>를 검색합니다.
2. </body> 앞에 자동 목차 생성용 코드를 작성합니다.

3. 코드 작성이 완료되었다면, 우측 상단에 있는 [적용] 버튼을 눌러서 저장합니다.
블로그 자동 목차 만들기 - CSS 편집 - 코드 추가하기
자바 스크립트를 추가하고, HTML에 자동 목차 생성용 코드까지 작성하셨다면, CSS 편집에서 목차에 사용될 스타일을 추가하는 코드를 작성하시면 됩니다.
예제로 사용된 코드는 아래에 첨부 파일로 되어 있으니, 다운로드하셔서 사용하시면 됩니다.
주의 사항 : CSS 편집이 서툰 분이라면, 주석을 사용해서 자신이 어떤 부분을 수정했는지 기록을 남겨두는 습관을 가지시길 바랍니다. /* 메모 */로 표기하시면 됩니다.
1. CSS 제일 하단부에 목차에 사용할 스타일 코드를 작성합니다.
2. 작성이 완료되었다면 적용 버튼을 눌러서 저장합니다.

블로그 자동 목차 만들기 - 서식 만들기 - HTML 코드 추가하기
이제 마무리 단계까지 오셨습니다. 이제 글쓰기 할 때 사용할 서식을 만들어서 사용하면 됩니다. 서식을 만드는 HTML 코드는 아래에 첨부파일로 있으니 다운로드하셔서 사용하시면 됩니다.
1. 블로그 관리 페이지의 왼쪽에 잇는 메뉴주에서 [콘텐츠] - [서식 관리]를 클릭하세요.
2. 우측 상단에 있는 [서식 쓰기]를 클릭하시면 서식을 작성할 수 있는 에디터 페이지로 이동됩니다.
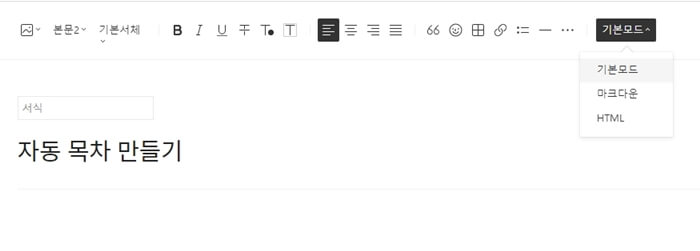
3. 우측 상단에 [기본모드]를 누르시면 [HTML] 편집이 가능한 모드로 변경이 가능합니다.

4. 제목 작성 및 자동 목차 생성용 코드를 작성하시면 됩니다.

5. 작성이 완료되었다면, 우측 하단에 있는 [완료] 버튼을 누르시면 됩니다.
블로그 자동 목차 만들기 - 목차 서식 사용하기
아래의 예시는 티스토리 블로그 글쓰기 에디터에서 제목 1(H2), 제목 2(H3), 제목 3(H4)을 이용한 글을 작성하고, 자동 목차 서식을 적용하는 것을 보여드리는 것입니다.
1. 글쓰기 에디터에서 점 3개를 눌러서 [서식]을 누르시면, 위에서 작성한 서식이 있는 리스트가 나옵니다.

2. 예시를 위해서 디스크립션과 자동 목차 서식을 추가하고 , 아래에 H2, H3, H4 태그를 추가한 모습입니다.
미리보기를 통애서 보시면 아래 있는 그림중에서 우측 그림처럼 나오면 완료된 것 입니다.


블로그 서식 만드는 방법
블로그에 H태그에 모양을 만들어서 가독성을 높이고 서식으로 만들어서 사용하는 자세한 방법은 아래 링크에 있는 포스팅을 참고하시면 됩니다.
블로그 서식 만들기 - CSS, HTML, 소제목(H2), 소소제목(H3) 등
블로그용 서식 만드는 방법은 간단하지만, 활용도는 무궁무진합니다. 수동으로 구글 애드센스 광고를 넣거나, 자주 사용하는 목차를 비롯한 소제목을 비롯한 H태그를 본문과 시각적으로 차별화
cash2tube.com
맺음말
블로그 자동 목차(TOC)는 한번 만들어두면 지속적으로 사용할 수 있으니, 어려워도 차근히 만들어 보세요.
현재 보고 계신 블로그의 스킨을 사용해보고 싶은 분은 구글에서 "미넴스킨"을 검색하시면 제작자 블로그에서 다운로드해서 완전 무료로 사용이 가능합니다.
부족한 글이지만 끝까지 읽어주셔서 감사합니다. 다음에는 더 좋은 내용으로 뵙겠습니다.
출처 및 저작권 표시
자료 출처
저작권 표시
썸네일 디자인 : 미리캔버스에서 제작되었습니다.
본문 글꼴(폰트) : Google Noto Sans Korean - OFL(Open Font Licese)
'블로그 > 검색 엔진 최적화 seo' 카테고리의 다른 글
| 다음 DAUM 검색 엔진 등록 방법 (0) | 2023.05.06 |
|---|---|
| 검색 엔진 최적화 SEO 방법 - 포스팅 제목 및 파일 이름 작성 방법 (0) | 2023.05.06 |
| 블로그 서식 만들기 - CSS, HTML, 소제목(H2), 소소제목(H3) 등 (0) | 2023.04.11 |
| 네이버 검색 엔진 등록 방법, 네이버 서치 어드바이저(Naver Search Advisor) (0) | 2023.04.03 |
| 빙(bing) 검색 엔진 등록 방법, 빙 웹 마스터 도구(Bing Webmaster Tools) (0) | 2023.04.02 |








댓글