워드프레스에는 수많은 테마가 있으며 대부분이 유료버전에서 일부 기능을 제외시킨 무료버전을 사용해 볼 수 있도록 되어있습니다.
그런 테마들 중에서 워드프레스를 처음 접하는 분도 쉽게 사용법을 조금만 익히면, 매우 빠르게 자신이 원하는 스타일로 블로그를 만들 수 있습니다.
워드프레스 무료 테마 추천 1st
많은 사람들이 사용하는 테마들을 살펴보면 아래에 있는 테마들을 많이 사용하고 있어서, 다양한 정보를 쉽게 찾아볼 수 있으며, 운영하려는 용도에 맞게 수정이 가능합니다.
- 아스트라(Astra) 테마
- 제네레이트프레스(GeneratePress) 테마
- 원프레스(OnePress) 테마
- 네베(Neve) 테마
- 2023(Twenty Twenty-Three) 테마
이 테마들 중에서 아래에 있는 기능들을 무료로 사용 가능하고 개인적인 취향에 맞게 수정이 가능한 Neve 테마를 선택해서 블로그를 제작하였으며, 테마의 외형은 다음과 같은 방법으로 만들었습니다.
워드프레스 neve 테마를 선택한 이유
아스트라(Astra), 제네레이트프레스(GeneratePress), 원프레스(OnetPress) 등 무료버전 테마에서는 아래에 있는 기능들 중에서 하나씩은 무료버전에서 사용이 안돼서 각종 테마를 둘러보니 Neve 테마에서는 아래의 기능이 무료로 사용이 가능해서 선택했습니다.
- 빠른 반응 속도
- 본문에서 썸네일 감추기 기능
- 본문에서 댓글 감추기 기능
- 최신글을 리스트로 표현 가능
- 최신글에 표시되는 요약글 길이 조절 가능
- 본문 및 최신글에서 메타태그 표시 여부를 결정 가능
- 구글 폰트 선택 및 일반, 헤딩 태그에 사용되는 글씨체 미세 조정 가능
[참고] 워드프레스 neve 테마 푸터(footer) 수정하는 방법 | Powerd by WordPress 저작권 문구 제거하는 3가지 방법
워드프레스 Neve 테마 설치 방법
워드프레스에 사용할 테마를 추가하기 위한 방법은 아래와 같은 방법으로 하거나, 외부에서 다운 받은 테마를 압축파일 형식으로 업로드하시면 되며, Neve 테마는 아래와 같은 방법으로 설치가 가능합니다.
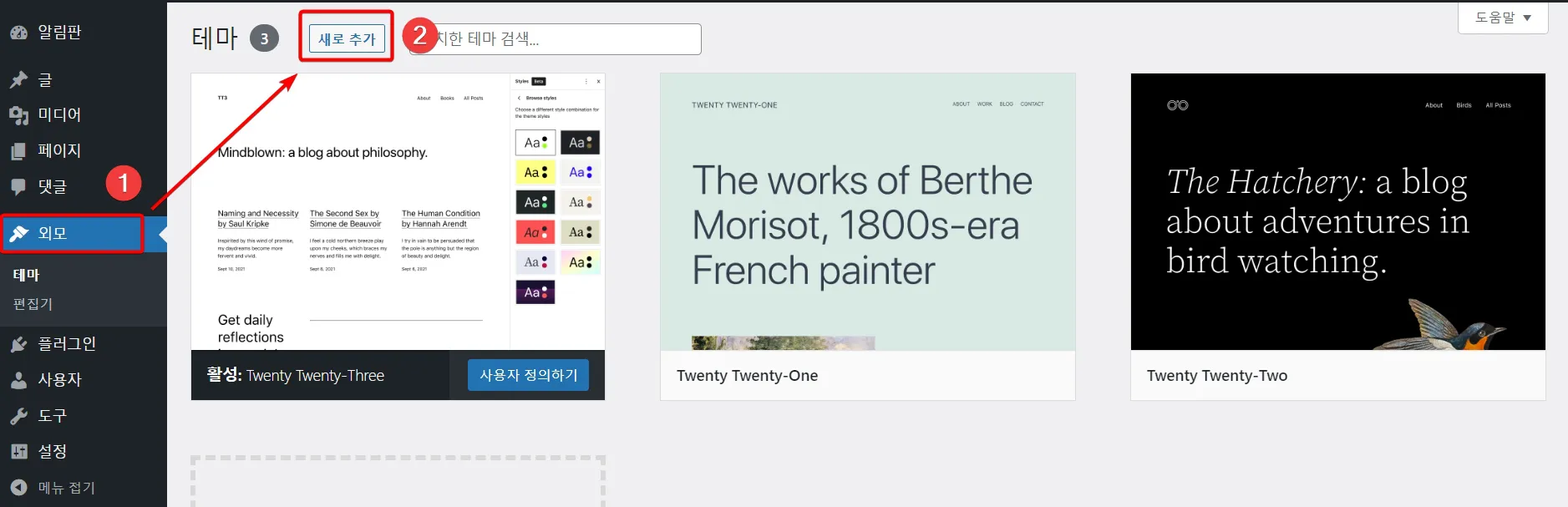
- 워드프레스 왼쪽에 있는 메뉴 중에서 [외모]를 선택하면 현재 설치되어 있는 테마들이 나타나게 됩니다.
- 테마를 추가로 설치하기 위해서는 화면 왼쪽 상단에 있는 [새로 추가]를 선택하면 됩니다.

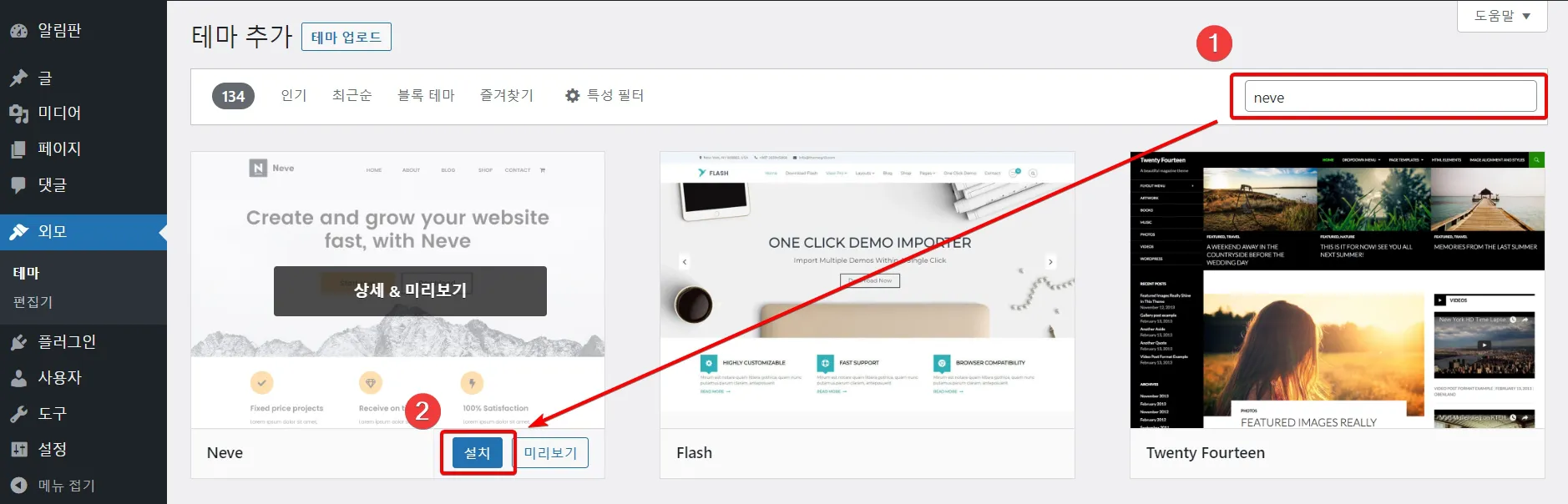
- 아래의 그림처럼 워드프레스 테마를 추가할 수 있는 화면에서 오른쪽 상단에 neve 입력해서 오늘 설치할 테마를 검색할 수 있습니다.
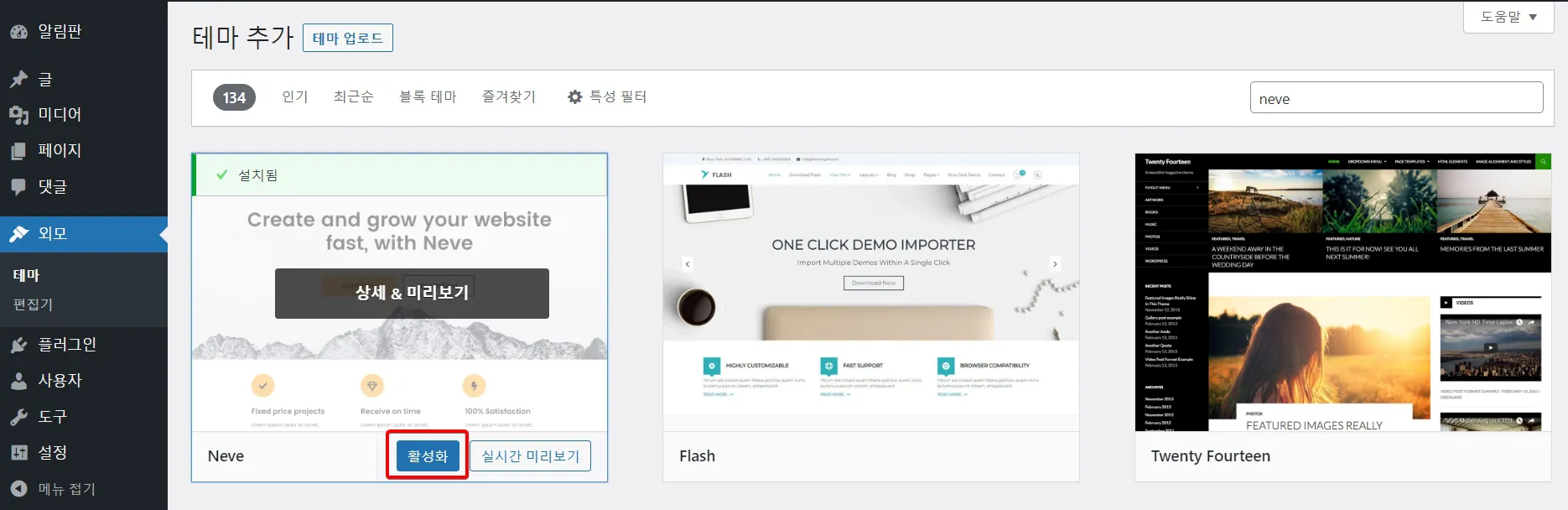
- neve 테마 설치을 진행하고 반드시 [활성화]를 클릭해서 테마 활성화 해주세요.


워드프레스 Neve 테마 설정 방법
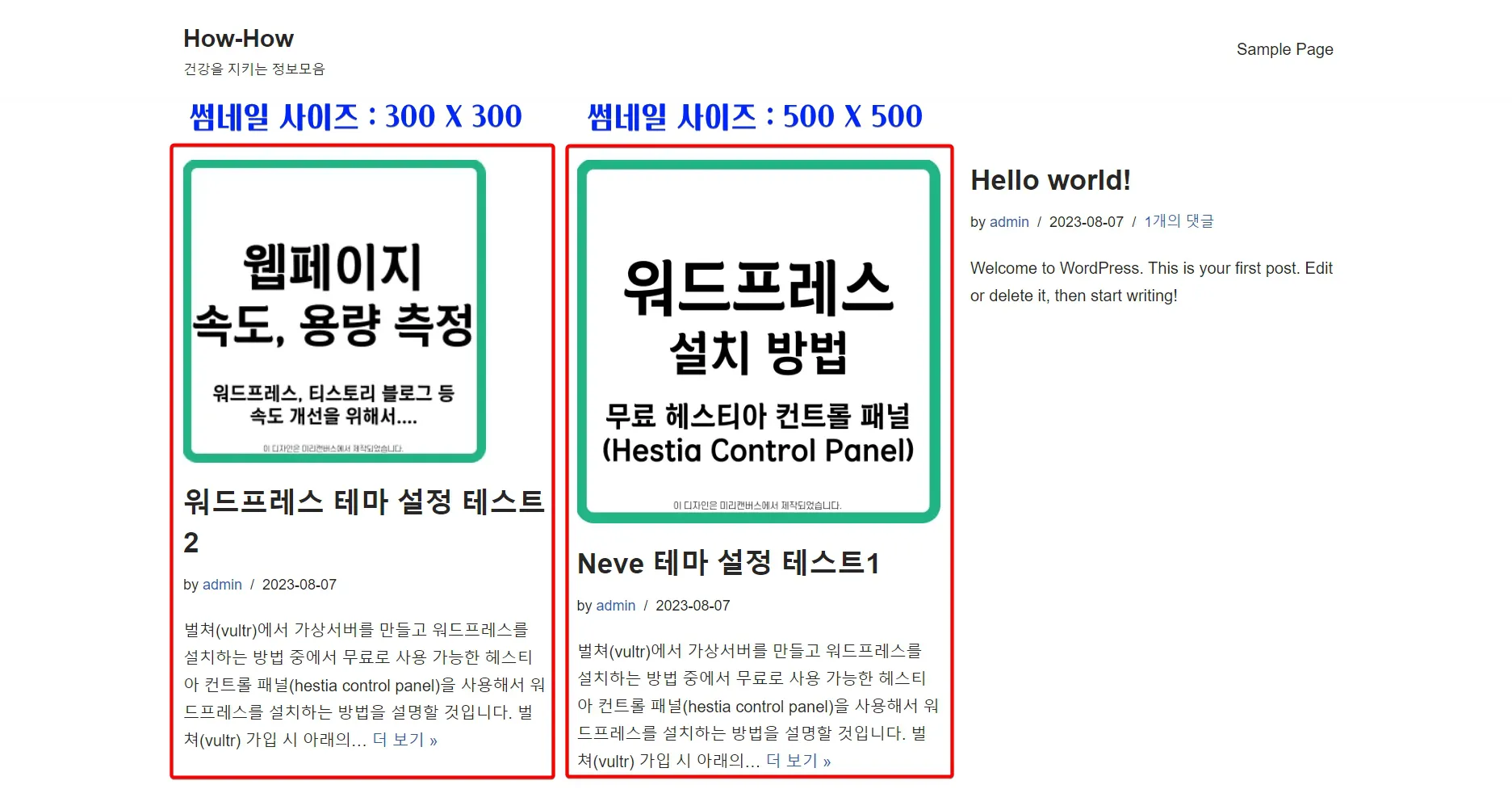
워드프레스 neve 테마를 설치하고 2가지 크기의 썸네일(특성이미지)을 추가한 다음 글을 작성하고 테마 초기 모습을 확인해 보면 사용한 썸네일의 크기에 따라서 모양이 달라지니 가능하면 썸네일의 크기는 일정하게 사용하세요.

워드프레스 neve 테마 사용자 정의(수정)하는 방법
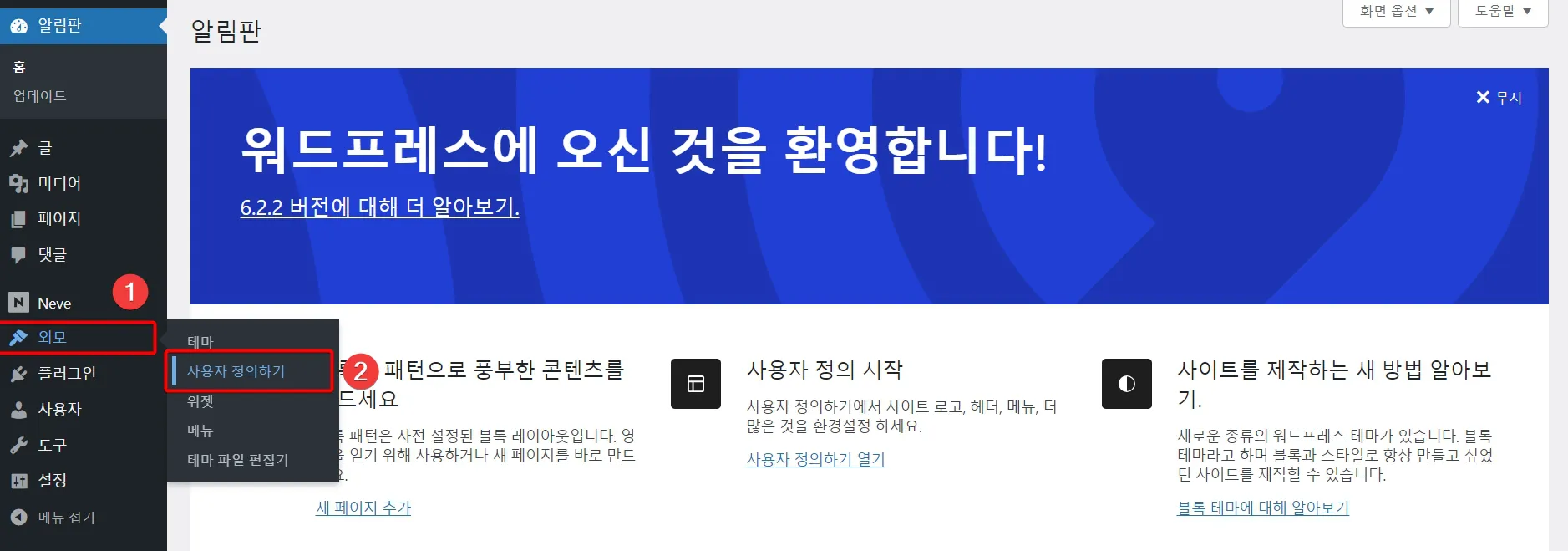
- neve 테마의 모습을 사용자에 맞게 편집하기 위해서 워드프레스 메뉴에서 [외모] - [사용자 정의하기]를 선택합니다.

워드프레스 neve 테마 레이아웃 설정하는 방법
neve 테마의 레이아웃 탭에는 콘테이너, 콘텐츠 / 사이드바, 블로그 / 글보관함, 단일 글, Page , 홈페이지 설정탭으로 구성되어 있으면 각 탭의 기능은 다음과 같습니다.
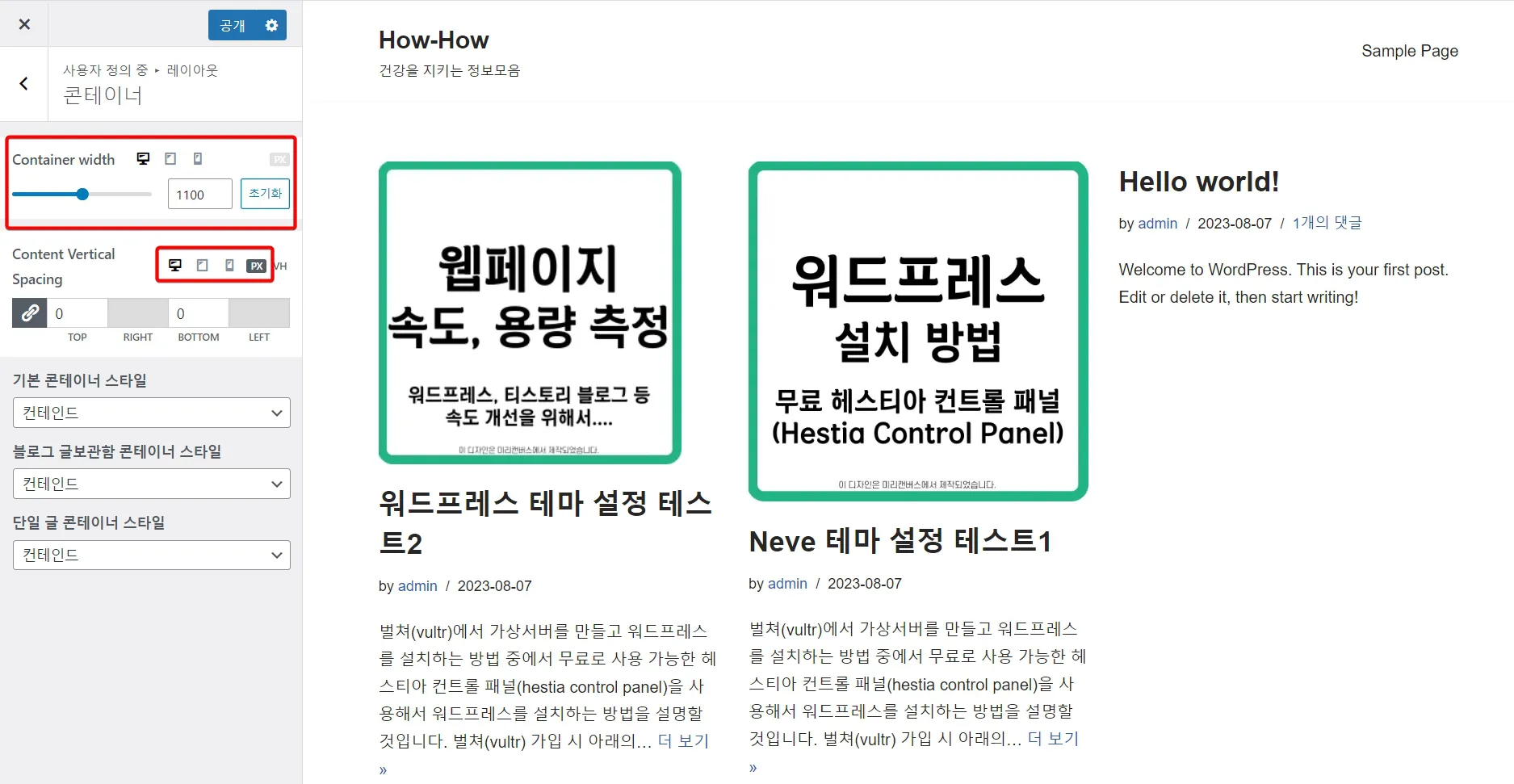
- 레이아웃 - 콘테이너 : 콘텐츠가 보이는 크기가 컴퓨터(기본 1170), 태블릿(기본 992), 휴대폰(기본 748)으로 되어 있으며, 컴퓨터에 보여질 크기를 1100픽셀로 수정

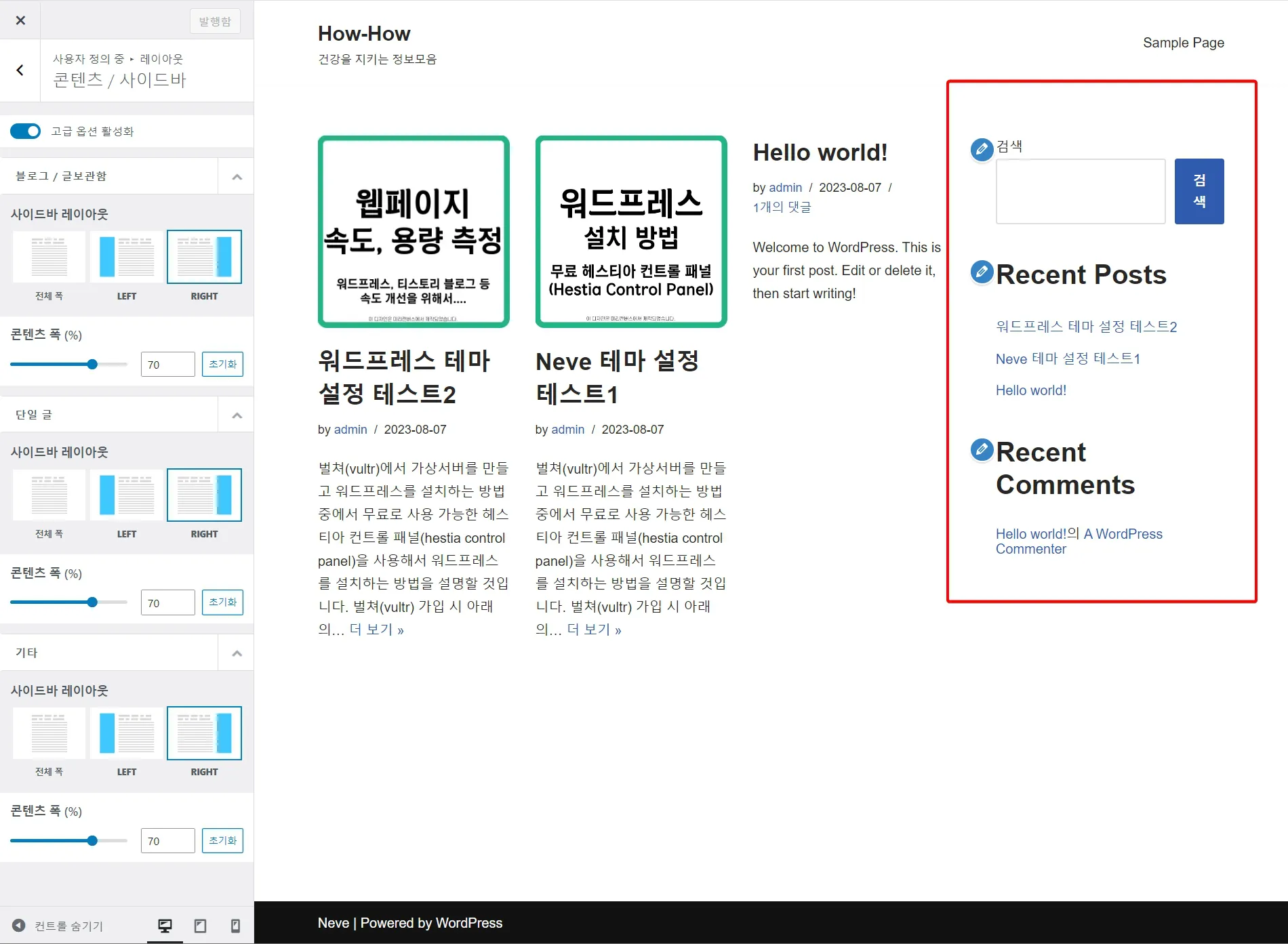
- 레이아웃 - 콘텐츠 / 사이드바 : 현재 1100픽셀로 지정되어 있는 컨테이너 크기에서 사이드바를 사용할 것인지 결정할 수 있는 메뉴, 오른쪽 사이드바를 플러그인을 활용해서 고정할 생각이라서 30%의 크기를 갖도록 지정

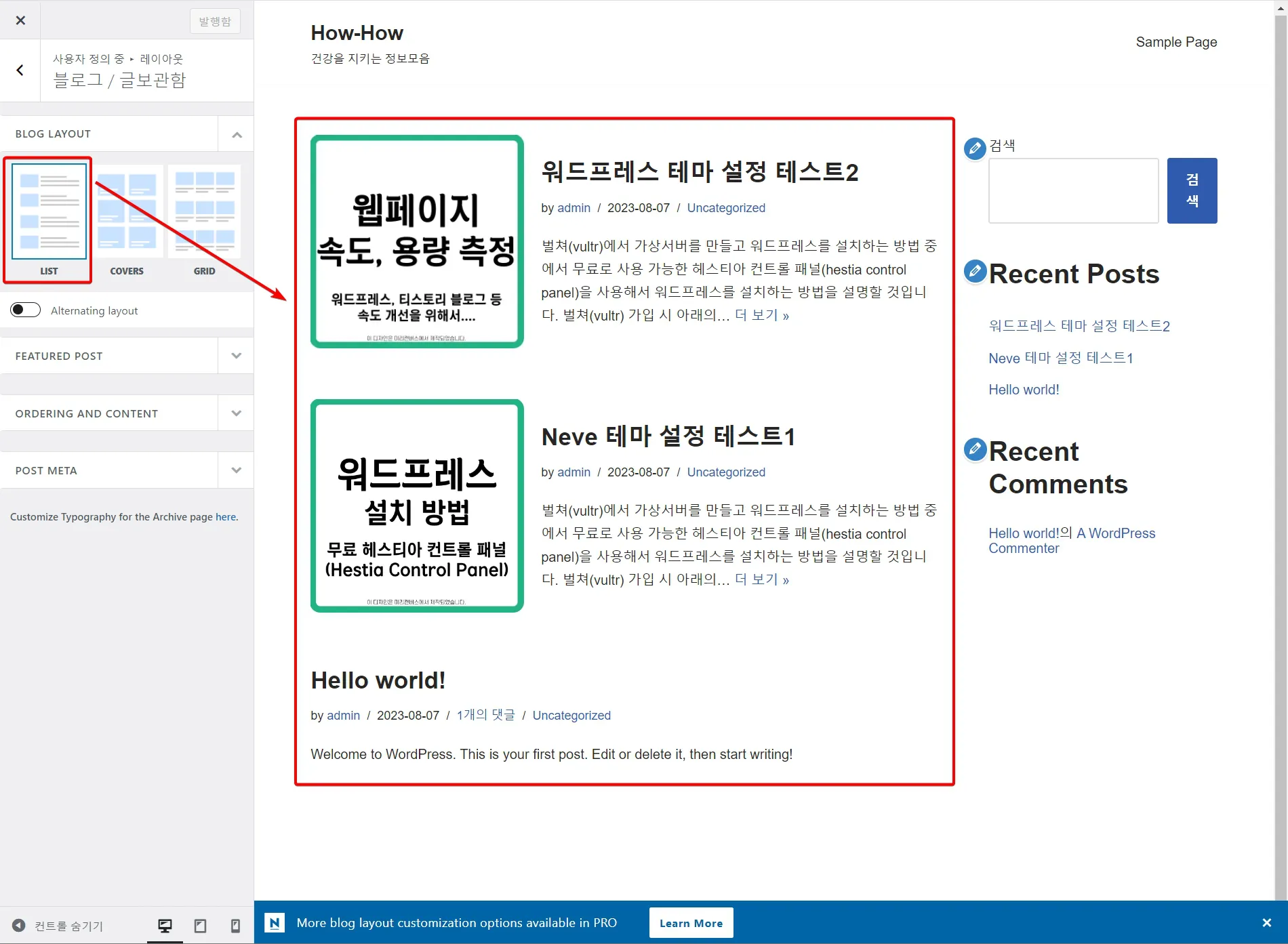
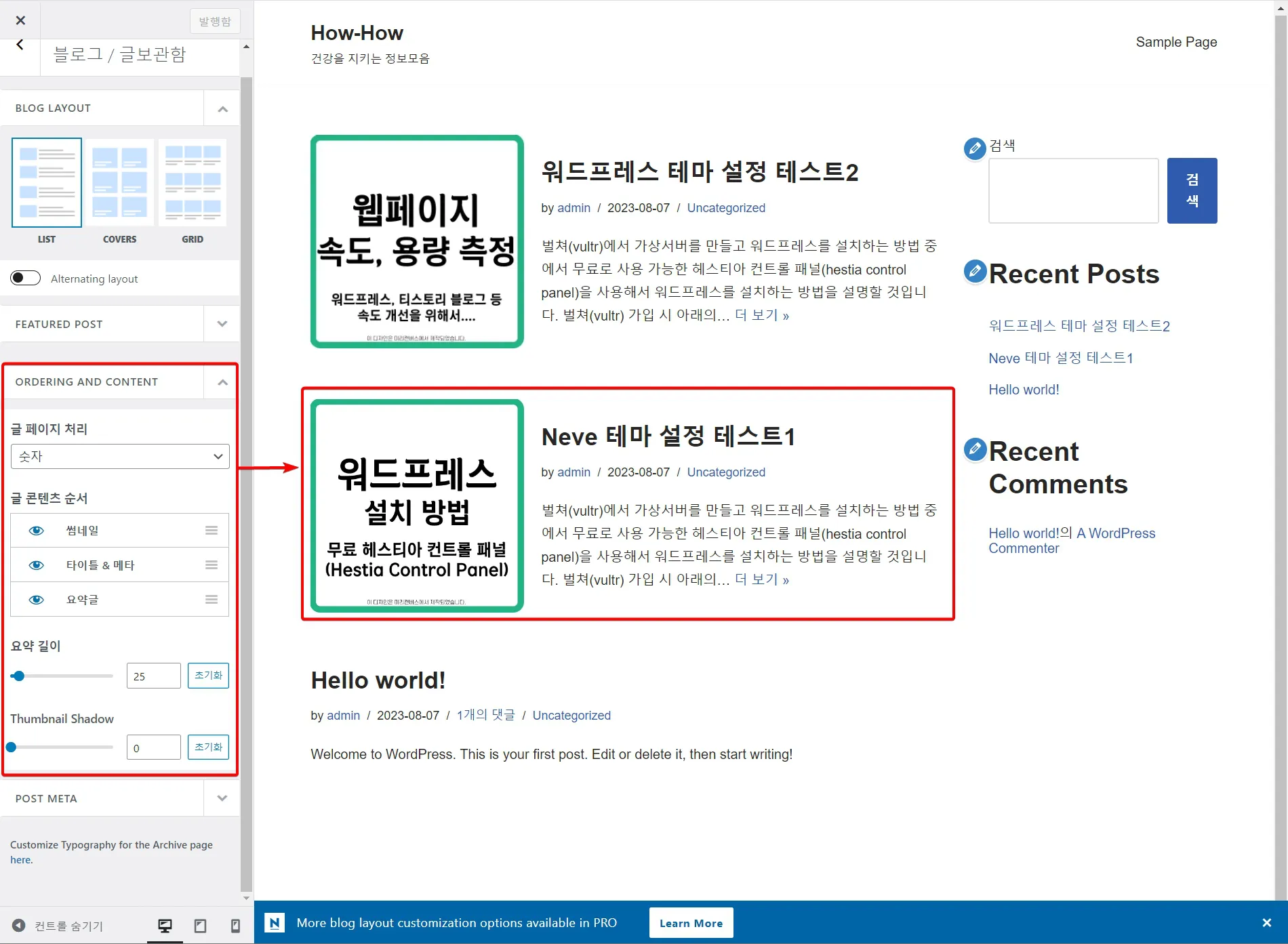
- 레이아웃 - 블로그 / 글보관함 - BLOG LAYOUT : 홈 화면에 접속했을 때 보이는 글의 목록 형태를 LIST 타입으로 선택

- 레이아웃 - 블로그 / 글보관함 - ORDERING AND CONTENT : 글 콘텐츠 순서와 요약물 길이를 조절

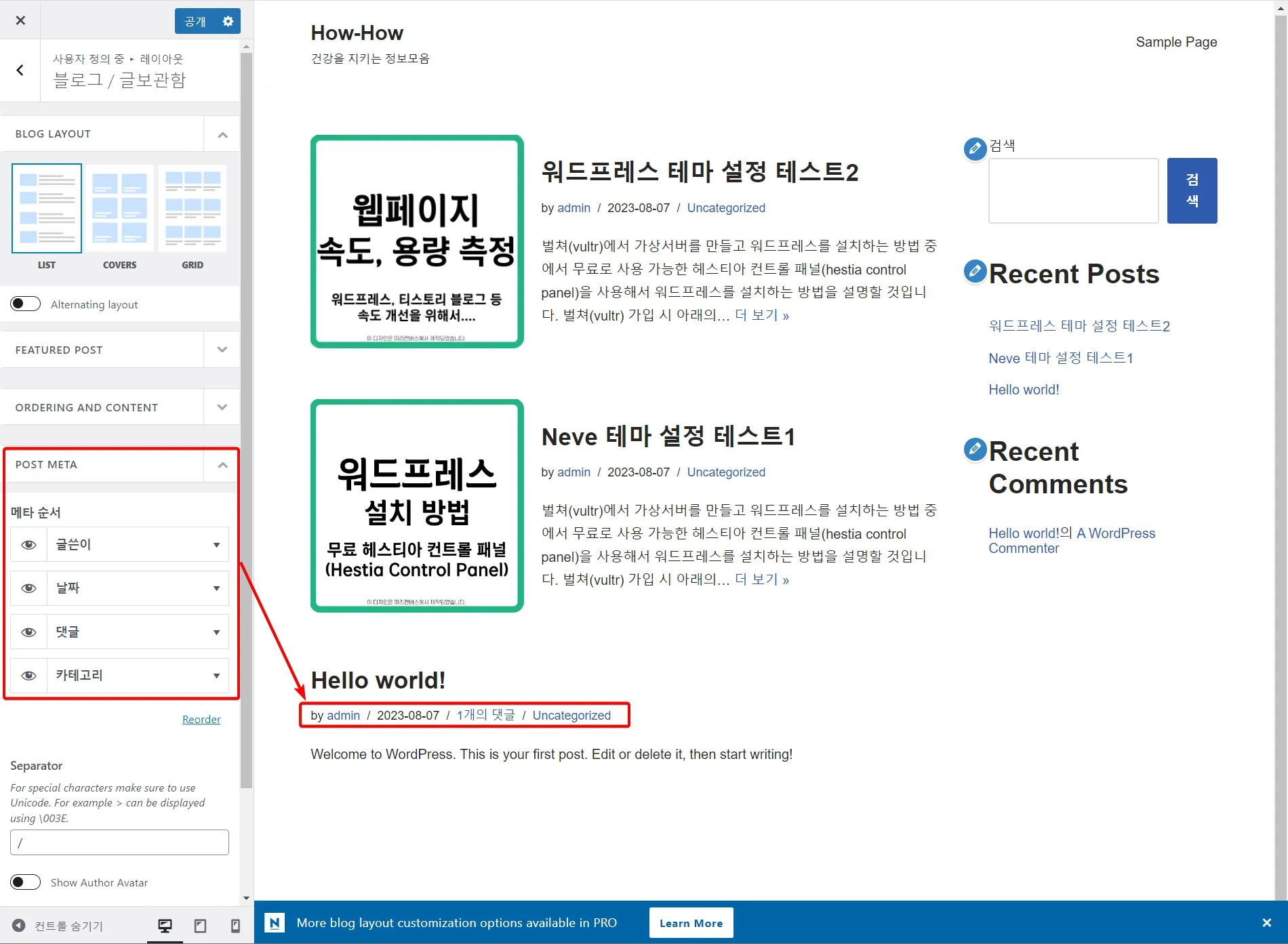
- 레이아웃 - 블로그 / 글보관함 - POST META : 글 리스트에서 보여지는 META를 보여줄 것 인지 안 보여 줄 것 인지 결정

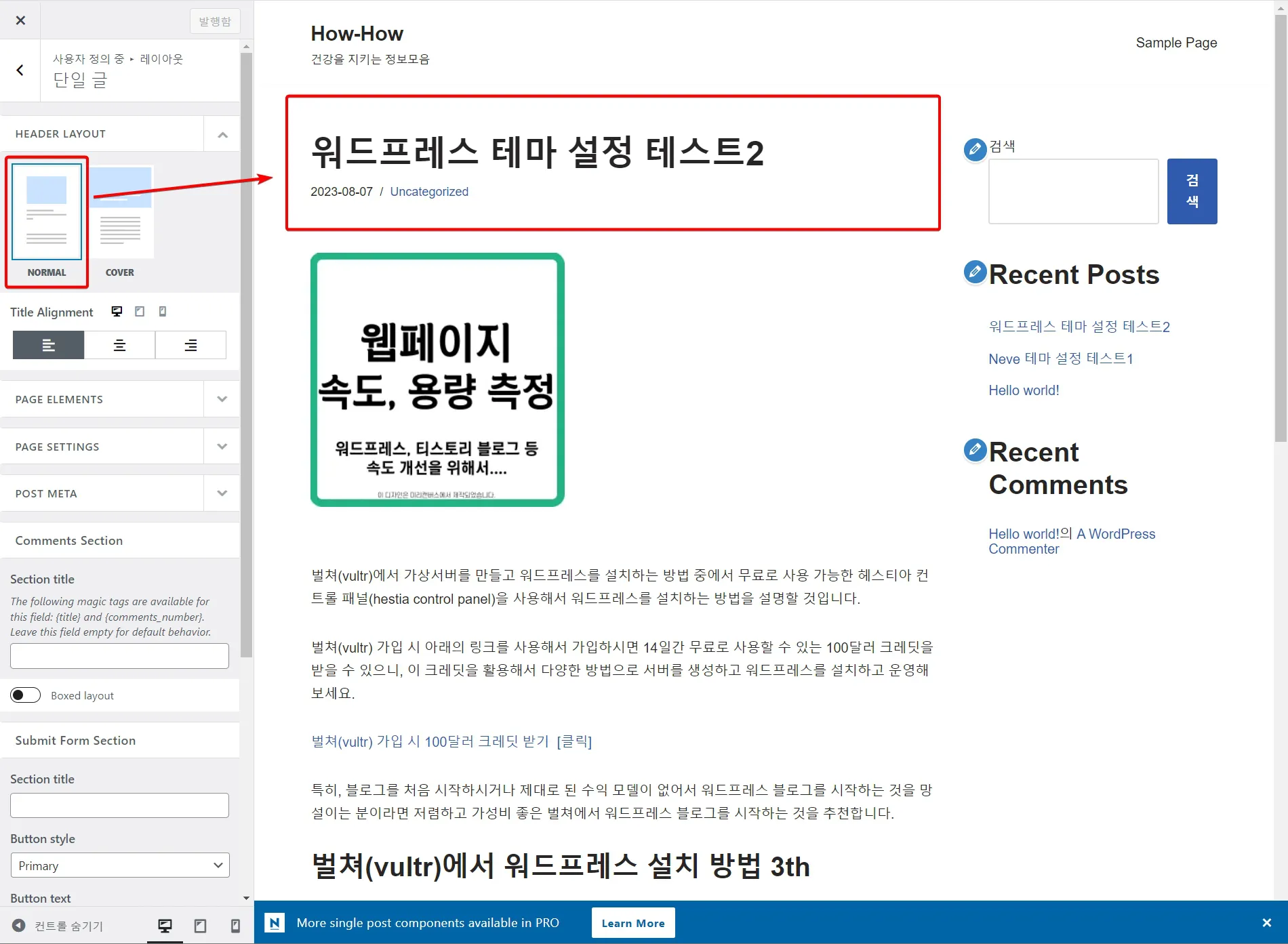
- 레이아웃 - 단일글 - HEDER LAYOUT : 개별 포스팅 문서 헤더(글 제목)부분의 레이아웃을 설정, 커버(cover) 선택 시 제목뒤에 그림을 넣을 수 있음(티스토리 블로그 북클립 스킨과 비슷한 효과)

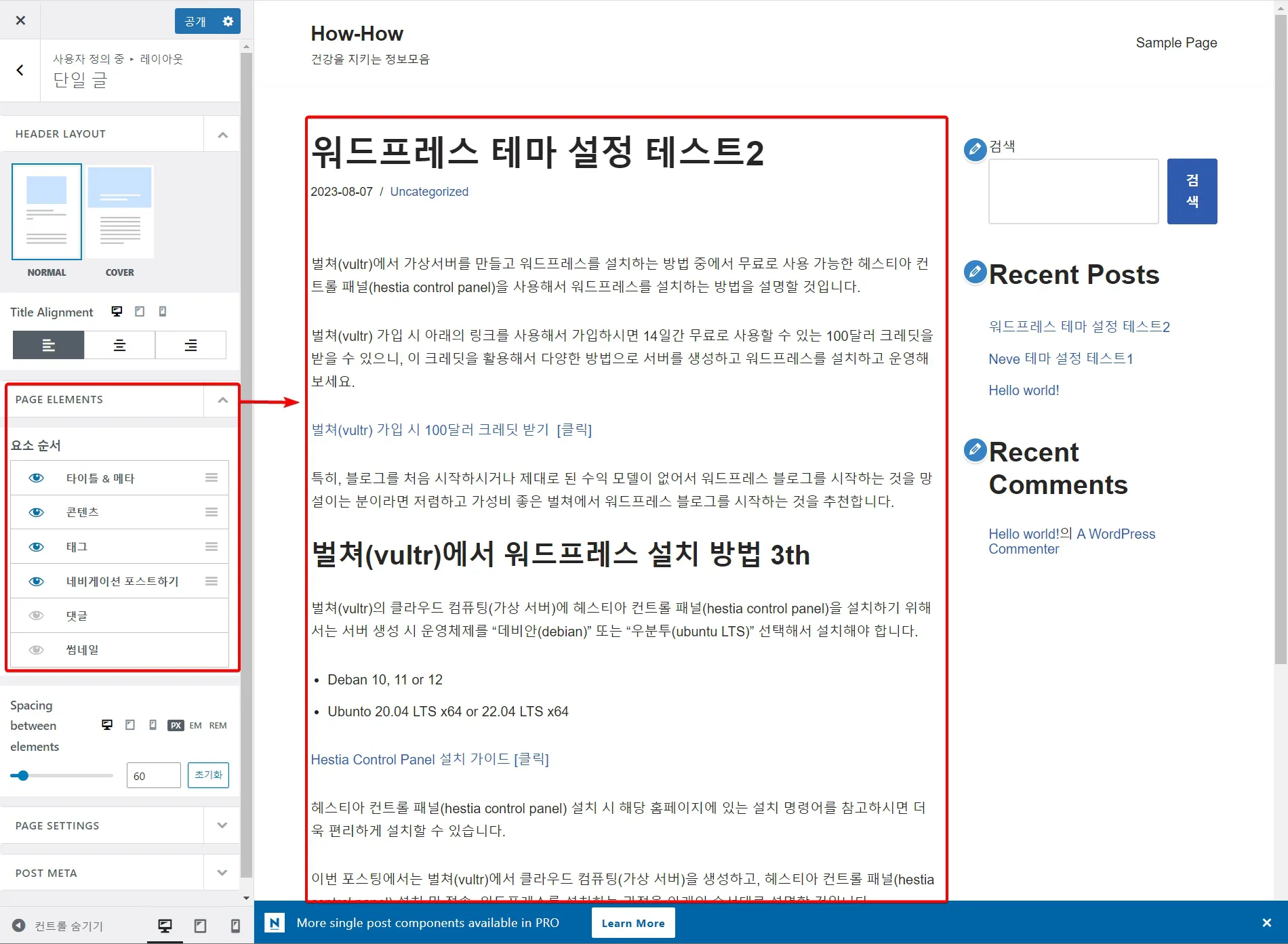
- 레이아웃 - 단일글 - PAGE ELEMENTS : 개별 포스팅 문서에 사용되는 콘텐츠의 순서 및 보여줄지 여부를 결정
- 썸네일은 구글의 중요한 지표인 CLS가 높아지는 원인이 될 수 있으며, 댓글은 스팸성 댓글을 방지하는 차원에서 보여주지 않도록 설정

워드프레스 neve 테마 글씨체(폰트) 선택 및 크기 조절하는 방법
neve 테마의 글자탭은 현재 사용중인 neve 테마에 적용되는 글씨체(폰트)를 선택하고 본문, 제목(H태그)에 사용되는 크기를 조절할 수 있는 메뉴로 블로그 방문자에게 가독성을 높일 수 있는 크기와 글씨체(폰트)로 선택하고 조절합니다.
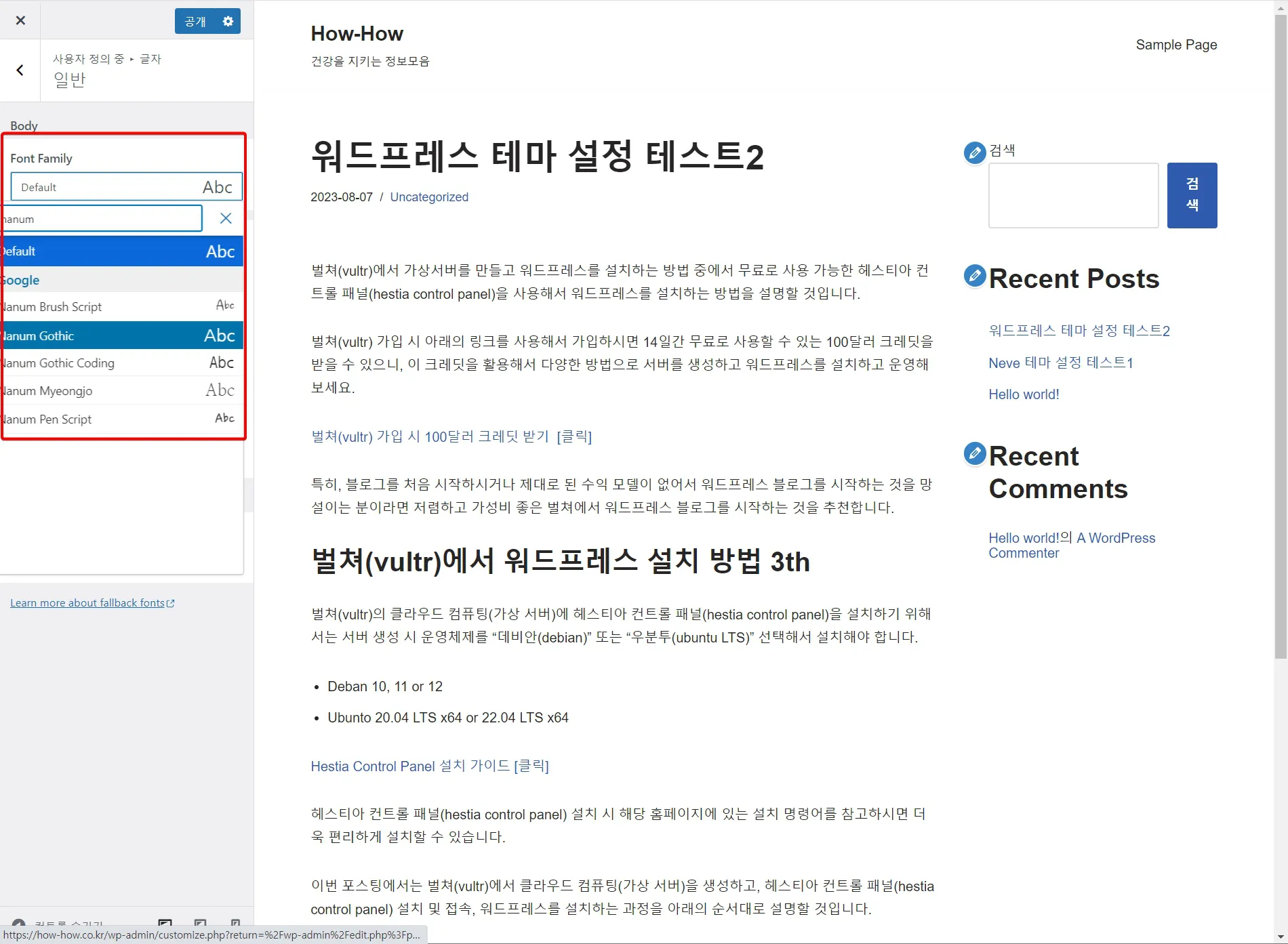
- 글자 - 일반 - Body - Font Family : 테마에 사용할 글씨체(폰트)를 선택할 수 있으며, 구글 웹폰트와 연결되어 있으며, Noto sans KR, Nanum Gothic(나눔 고딕)등을 선택할 수 있습니다.
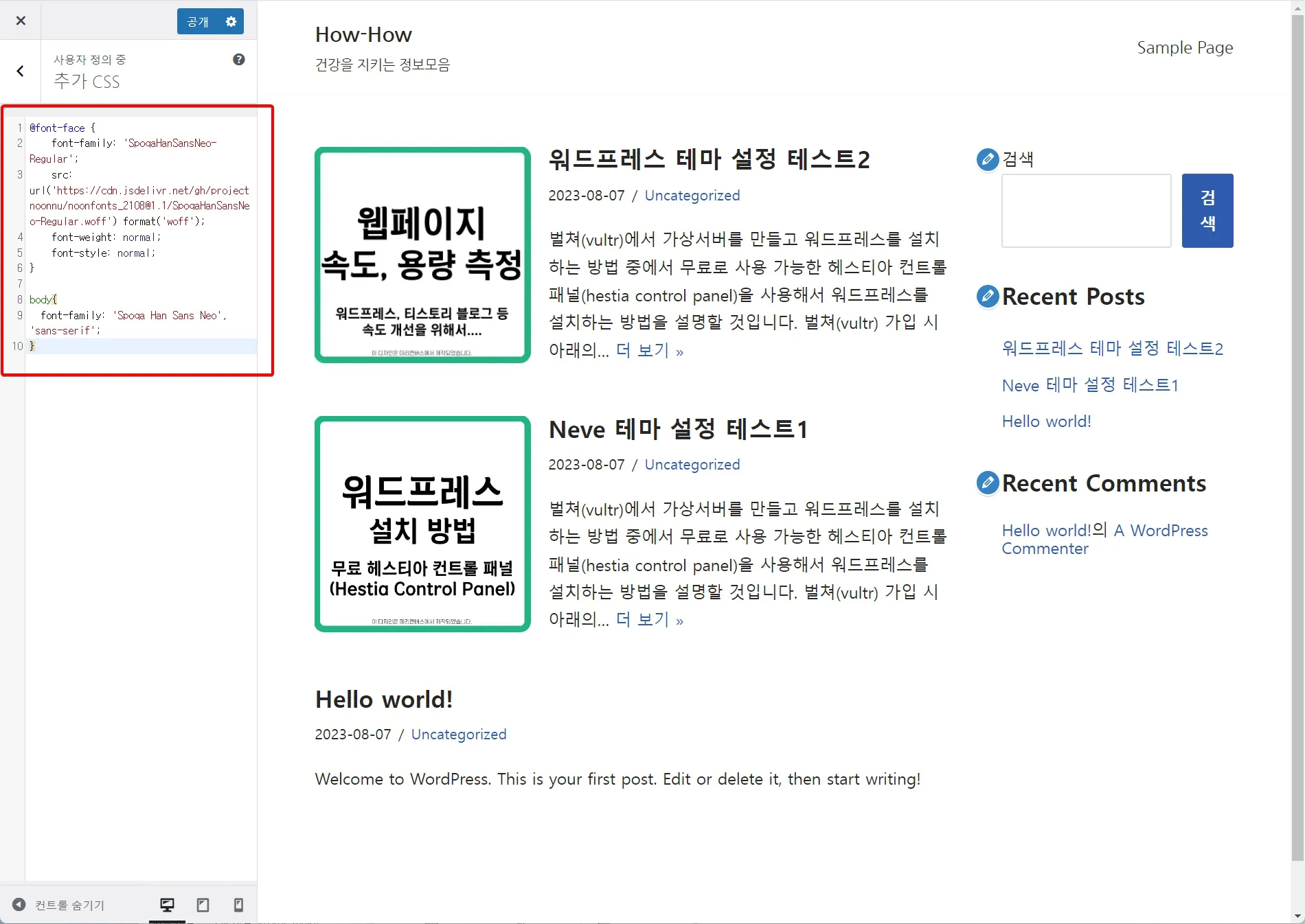
- 구글 웹폰트에 없는 폰트를 사용하려 하면 사용자 정의하기 - 추가 CSS를 입력할 수 있는 곳에서 웹폰트를 연결하시면 됩니다.

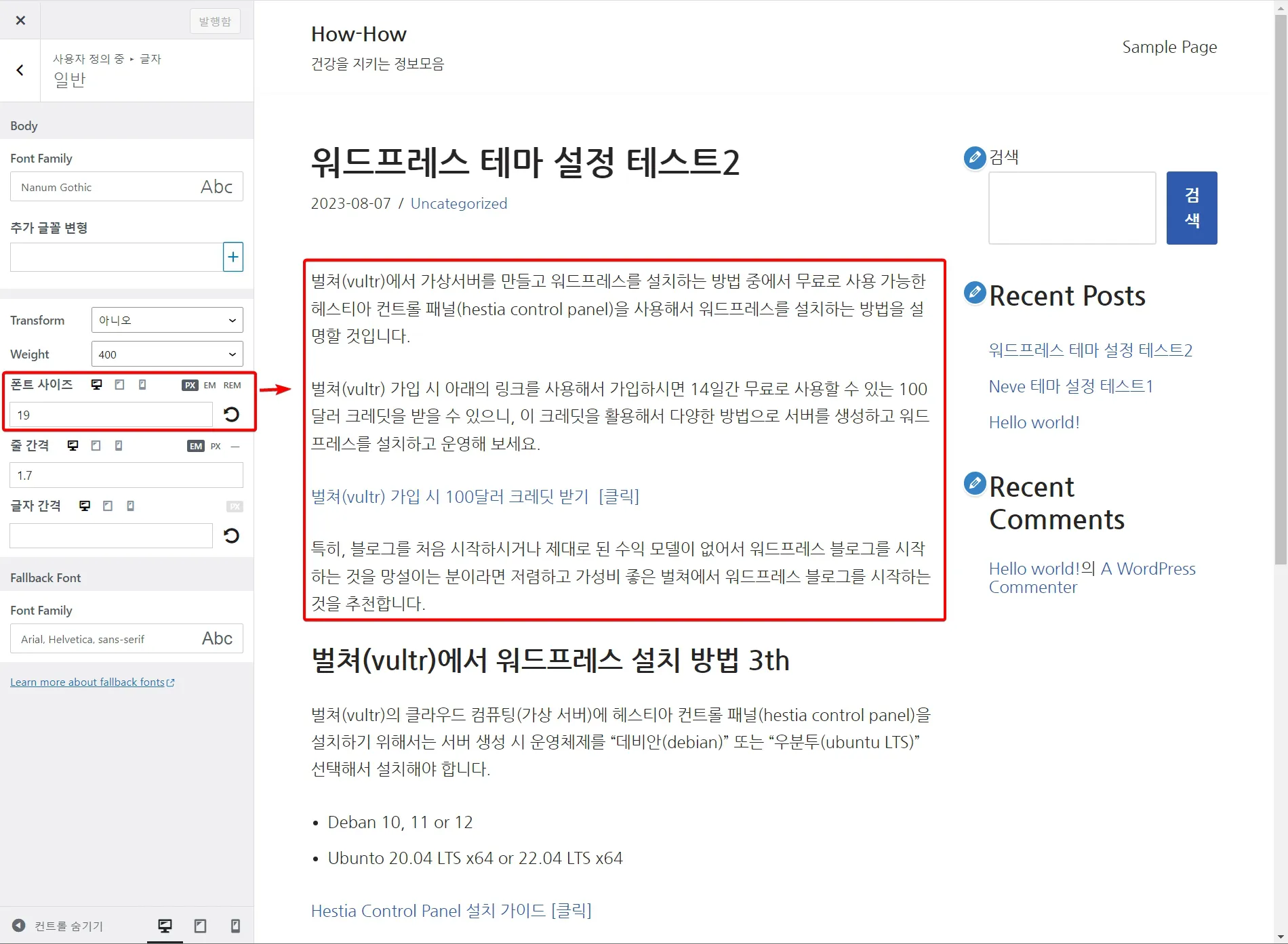
- 글자 - 일반 - 폰트 사이즈 : 기본 설정값은 컴퓨터 16픽셀, 테블릿 16픽셀, 모바일 15픽셀로 설정되어 있어서 글씨가 작게 보이는 편입니다.
- 이 것을 모두 최소 18픽셀이상 사용하는 것이 가독성에 좋고, 내용도 풍성하게 보이는 효과를 줄 수 있습니다.

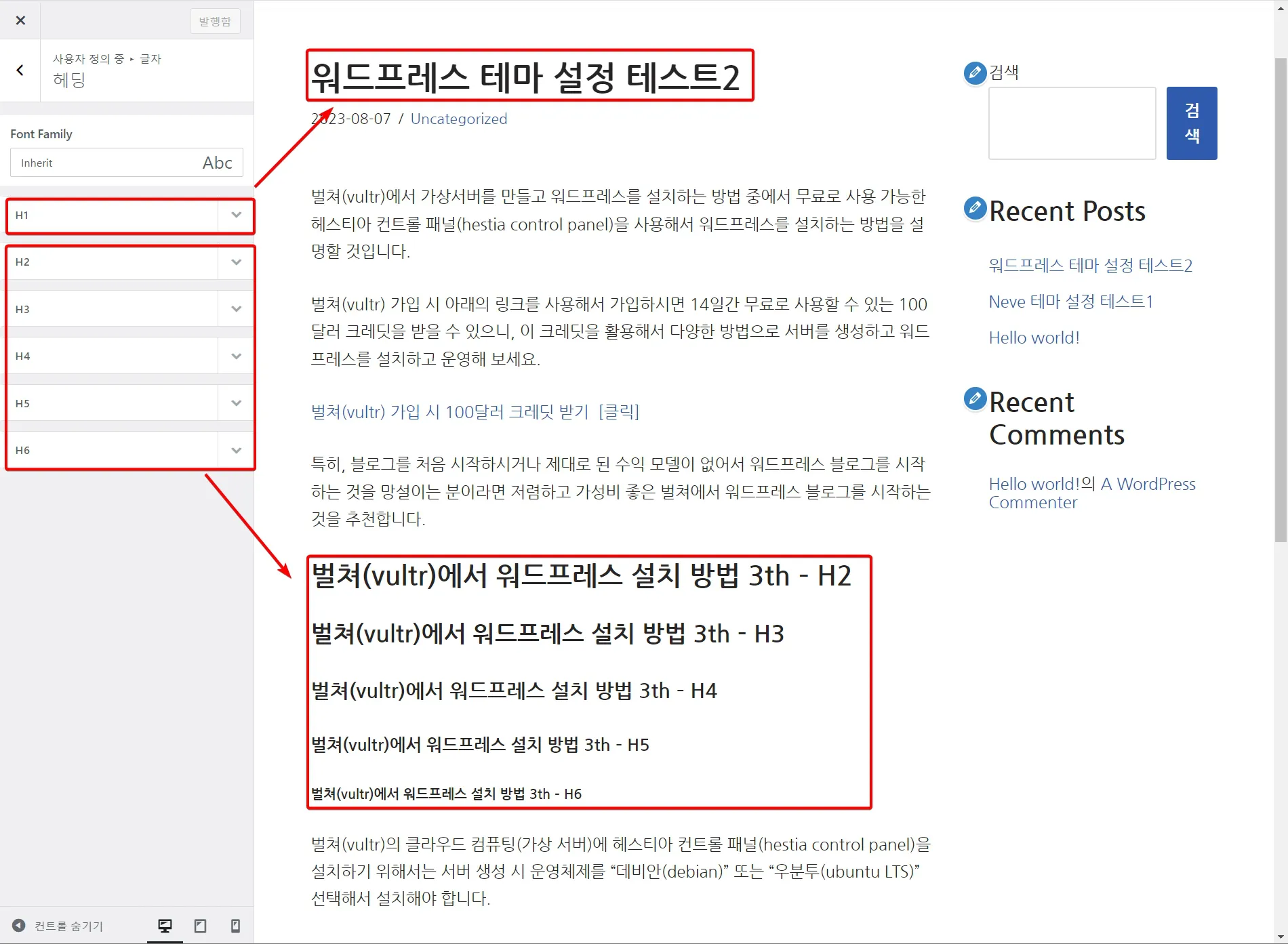
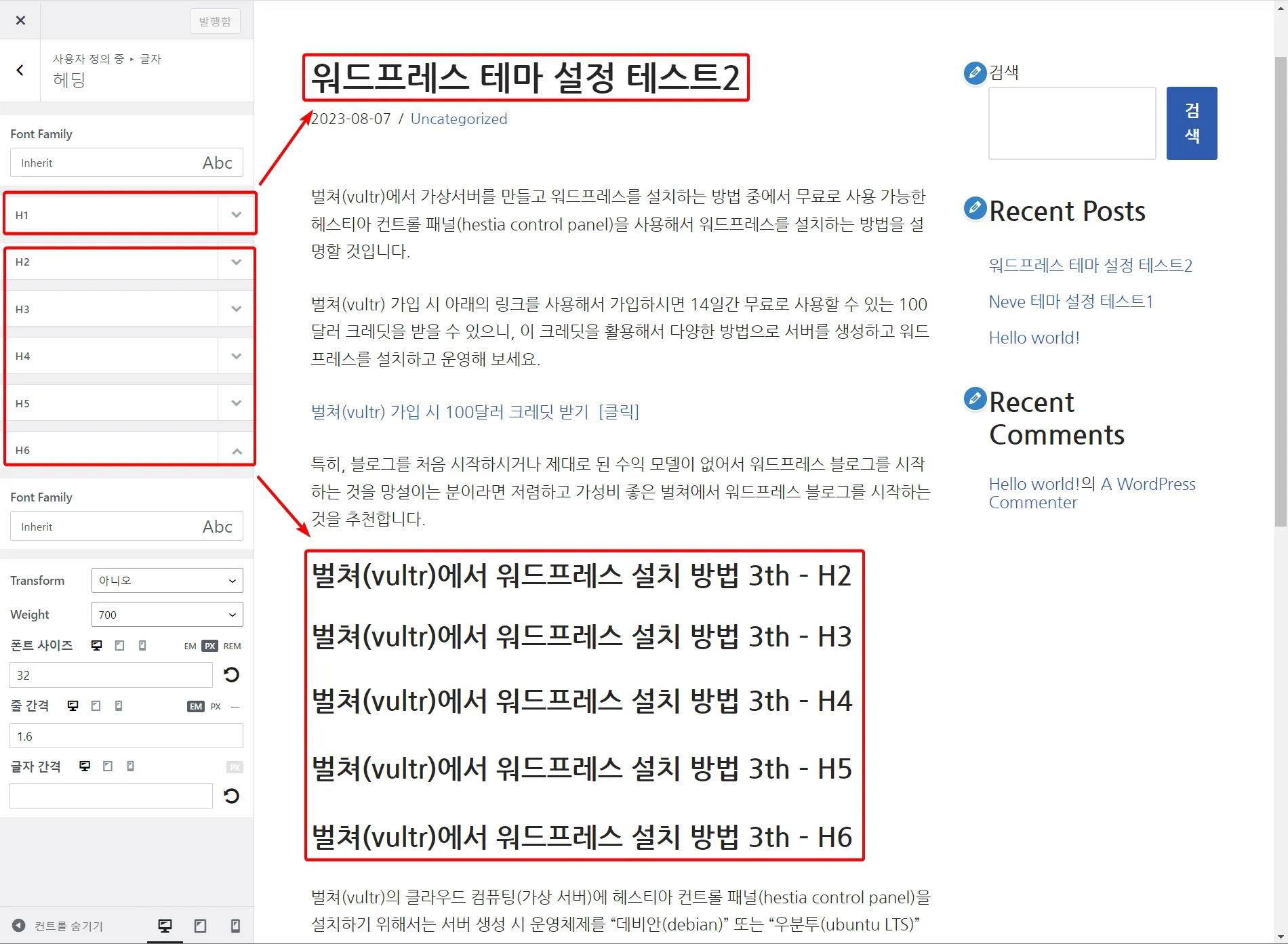
- 글자 - 헤딩 - H1 ~ H6 : neve 테마에 사용되는 H태그의 글씨체 크기를 설정할 수 있으며, 기본값을 확인해 보면 H1 40픽셀, H2 32픽셀, H3 28픽셀, H4 24픽셀, H5 20픽셀, H6 16픽셀로 되어 있습니다.
- 헤딩 태그의 글씨체 크기는 컴퓨터, 태블릿, 모바일 상의 글씨체 크기를 보면서 조절해서 사용하시면 되며, H5, H6 태그를 사용하실 것이라면, 본문에 사용되는 크기보다 조금 더 크게 조정해서 사용하세요.


- 글자 - 블로그 : 테마 초기에 보여지는 리스트와 포스팅 문서의 제목, 메타 태그, 요약글의 글씨체(폰트) 크기를 세부적으로 지정할 수 있습니다.
- 요약글의 크기만 18픽셀로 수정해서 디자인적인 부분만 수정

구글 폰트에 없는 한글 웹폰트를 사용하려면
구글 폰트에 없는 한글 웹폰트를 사용하기 위해서는 [추가 CSS]에서 폰트를 연결시켜 주고, 폰트의 세부적인 크기는 위에서 했던 것처럼 설정해 주면 되며, 폰트 저작권을 확인하고 사용하세요.
관련 포스팅 : 캡컷 capcut pc | 영상 제작, 저작권 관련 주의사항 | 글꼴, 음원, 이미지 등
관련 포스팅 : 글꼴(폰트)의 상업적 이용 방법 - 추천 사이트 Best 5
- 워드프레스 neve 테마에 사용할 웹폰트를 선택하세요. 개인적으로는 무료로 사용가능한 폰트 중에서 스포카 한 산스 네오(Spoqa Han Sans Neo)폰트, 슈트(Suit) 폰트가 가독성이 높아서 좋아합니다.
- Neve테마 사용자 정의하기 메뉴에 [추가 CSS] 메뉴를 선택하고, 폰트 제작사에서 제공하는 CSS 구문을 붙여넣기 하시면 됩니다.


맺음말
지금까지 워드프레스 Neve 테마의 기본적인 외형을 잡는 방법에 관한 내용을 정리해 보았습니다. 블로그 디자인을 잡는 방법은 이렇게 만들어야 된다는 정답이 없으며, 방문자를 고려해서 가독성이 높은 형태와 글씨체를 사용하는 것이 좋습니다.
워드프레스 블로그를 운영하기 위해 관리업체에게 지불하는 비용을 줄이고 싶다면 아래에 있는 국내외 호스팅 업체의 가격을 비교해 보시고, 자신에게 맞는 호스팅 업체를 선정하시는 것이 좋습니다.
부족한 글이지만 끝까지 읽어주셔서 감사합니다. 다음에는 더 좋은 내용으로 뵙겠습니다.
출처 및 저작권 표시
자료 출처
저작권 표시
썸네일 디자인 : 미리캔버스에서 제작되었습니다.
본문 글꼴(폰트) : Google Noto Sans Korean - OFL(Open Font Licese)
'워드프레스' 카테고리의 다른 글
| 도메인 하나로 워드프레스 티스토리 블로그 같이 사용할 수 있을까? (0) | 2023.11.22 |
|---|---|
| 워드프레스 neve 테마 푸터(footer) 수정하는 방법 | Powerd by WordPress 저작권 문구 제거하는 3가지 방법 (0) | 2023.08.12 |
| 웹페이지 속도, 페이지 용량 측정 쉬운 3가지 방법 | 워드프레스, 티스토리 블로그 등 (0) | 2023.08.06 |
| 수익형 블로그 기본상식 | 수익구조 이해, 주제 및 방향성 정하는 방법 (0) | 2023.07.29 |
| 벌쳐(vultr) 워드프레스 설치 방법 3th | 무료 헤스티아 컨트롤 패널(hestia control panel) 사용 (0) | 2023.07.22 |








댓글