티스토리 블로그와 다르게 워드프레스 블로그는 매월 비용을 지불하고 일정량의 저장용량과 사용 가능한 대역폭을 구입해서 운영하는 만큼 많은 것을 신경 써야 합니다.
원활한 운영을 위해서는 웹페이지(워드프레스, 티스토리 블로그 페이지)가 방문자에게 제공되는 속도와 페이지 용량을 확인하고 개선해야 되는 매우 중요한 일입니다.
웹페이지 성능 측정 및 개선 방향을 알려주는 Google PageSpeed Insights를 많이 사용하지만, 웹페이지 속도 및 용량을 확인하기는 조금 어렵습니다.
웹페이지 속도, 페이지 용량 측정의 필요성
웹페이지(워드프레스, 티스토리 블로그 등) 용량이 커짐에 따라 로딩 속도가 느려지고 아래와 같은 부정적인 영향을 미치게 됩니다.
- 웹페이지 용량에 따라 로딩 속도가 달라지고,
- 웹페이지 로딩 속도가 느려지면 자연스럽게 방문자의 이탈률이 높아지게 되고,
- 이탈률이 높아지게 되면 나쁜 사용자 경험이 쌓이게 되어, 검색 결과에 나쁜 영향을 미치게 됩니다.
- 워드프레스 블로그를 방문할 수 있는 최대 방문자수와 직접적으로 연관이 있으며,
- 워드프레스 블로그를 운영하는 서버를 유지하는 비용과도 직접적으로 연관이 있습니다.
웹페이지(워드프레스, 티스토리 블로그 등)의 용량은 가독성을 높이기 위해서 사용되는 글꼴 폰트, 이미지, 동영상, 테마 등을 비롯한 다양한 원인들로 인해 발생할 수 있습니다.
웹페이지 속도, 페이지 용량 측정 방법
웹페이지(워드프레스, 티스토리 블로그 등)의 속도, 페이지 용량을 측정해 주는 사이트를 이용하거나, 구글 웹 브라우저 크롬(chrome)의 개발자 도구를 이용해서 측정할 수 있습니다.
속도, 페이지 용량을 측정 가능하다는 페이지를 많이 찾아보았지만, 아래에 있는 사이트 2곳이 가장 알기 쉬운 결과 값을 보여주고 있어서 소개합니다.
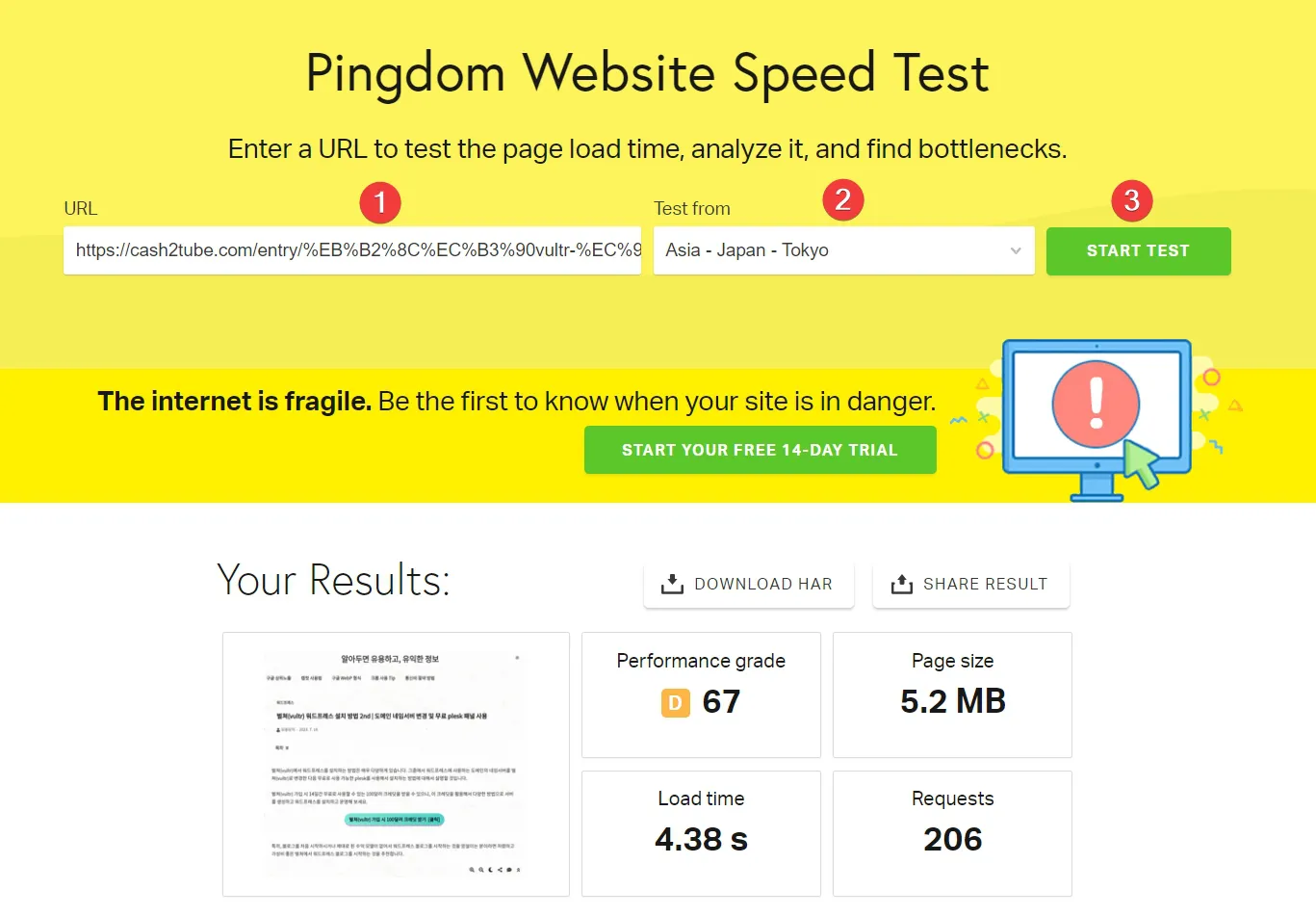
속도, 페이지 용량 확인 방법 #1 - Pingdom
Pingdom 사이트에서 제공하는 속도, 페이지 용량을 측정하는 기능을 활용해서 웹페이지의 속도, 용량을 간단하게 측정해 볼 수 있습니다.
측정 대상 : 벌쳐(vultr) 워드프레스 설치 방법 2nd | 도메인 네임서버 변경 및 무료 plesk 패널 사용
- 측정하려는 URL를 기입하고
- 한국과 가까운 일본에 있는 서버를 선택
- 테스트를 진행시켜 보면 아래의 그림과 같이 로딩 속도와 페이지 용량을 확인할 수 있습니다.

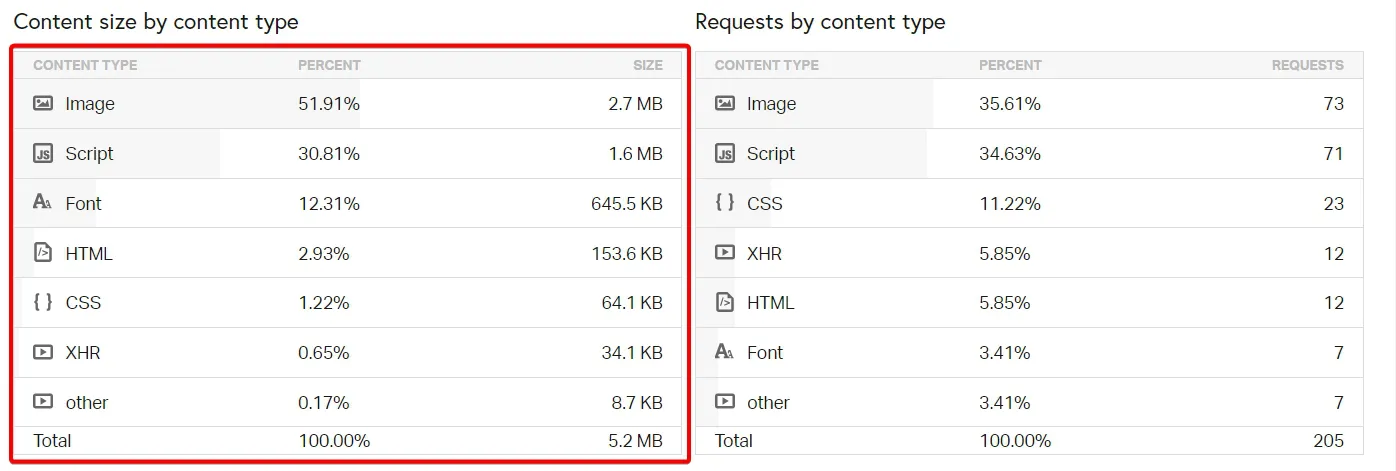
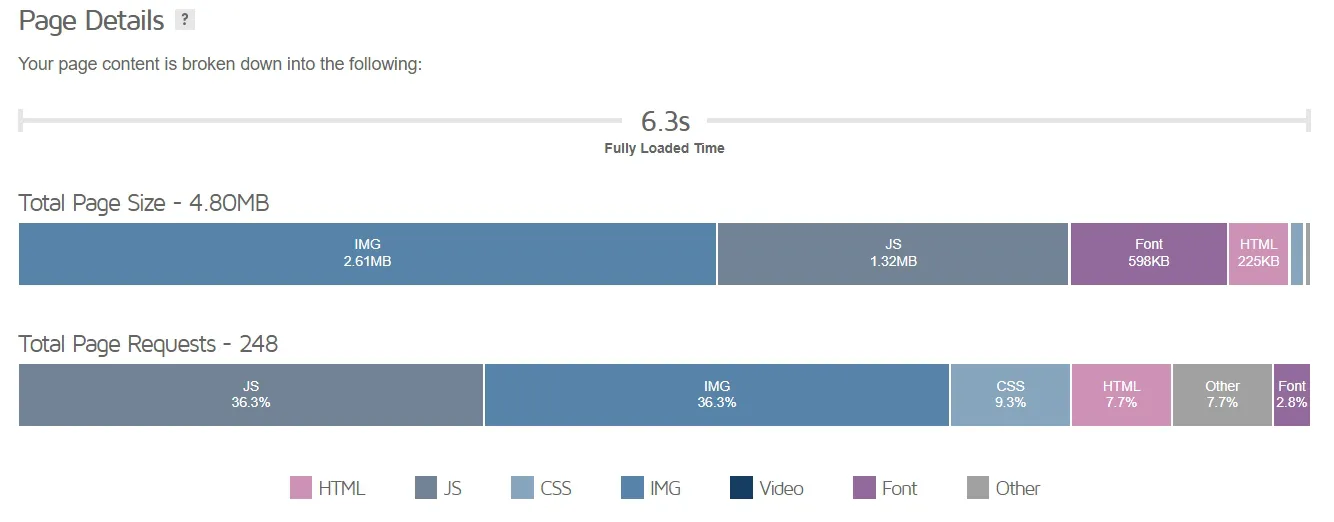
- 결과를 조금 내려보면 측정결과의 세부적인 내용을 확인해 볼 수 있습니다.
- 측정 대상으로 삼은 블로그에 사용된 이미지의 경량화를 위해서 구글이 만든 이미지 저장형식인 Webp를 사용하고, 경량화된 서브셋(subset) 폰트를 사용하고 있지만, 이미지, 폰트, 스크립트가 매우 높은 비중을 차지하고 있습니다.

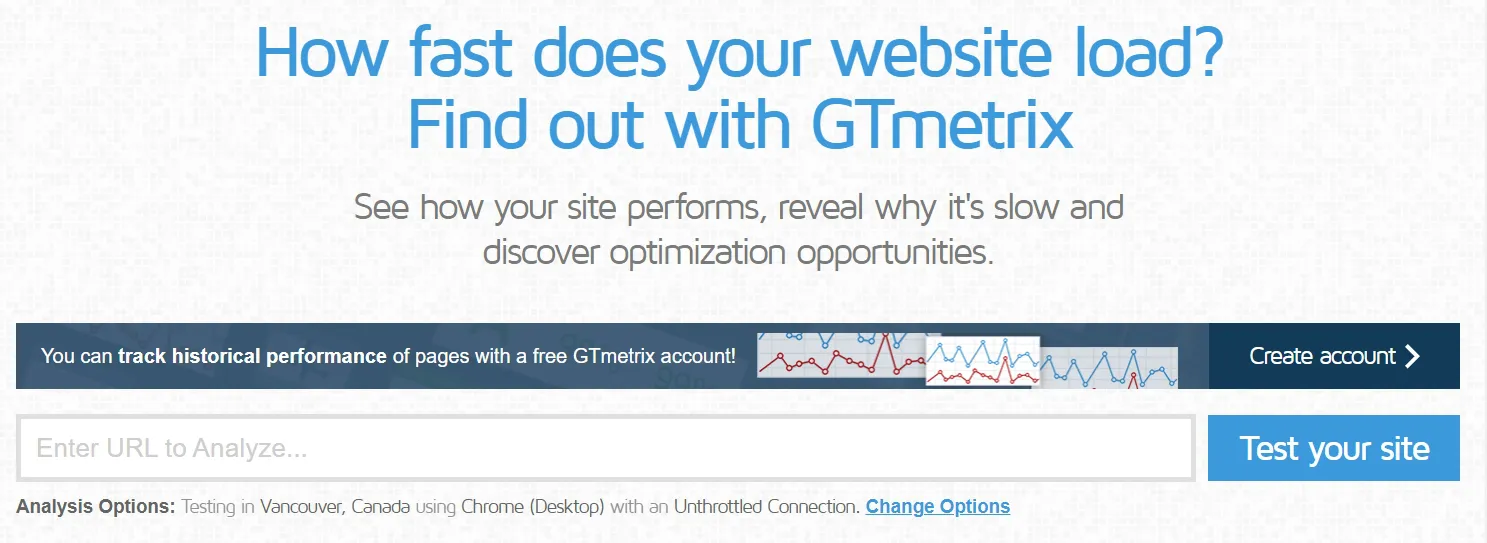
속도, 페이지 용량 확인 사이트 #2 - GTmetrix
GTmetrix 사이트에서 제공하는 속도, 페이지 용량을 측정하는 기능을 활용해서 웹페이지의 속도, 용량을 간단하게 측정해 볼 수 있습니다.
측정 대상 : 벌쳐(vultr) 워드프레스 설치 방법 2nd | 도메인 네임서버 변경 및 무료 plesk 패널 사용
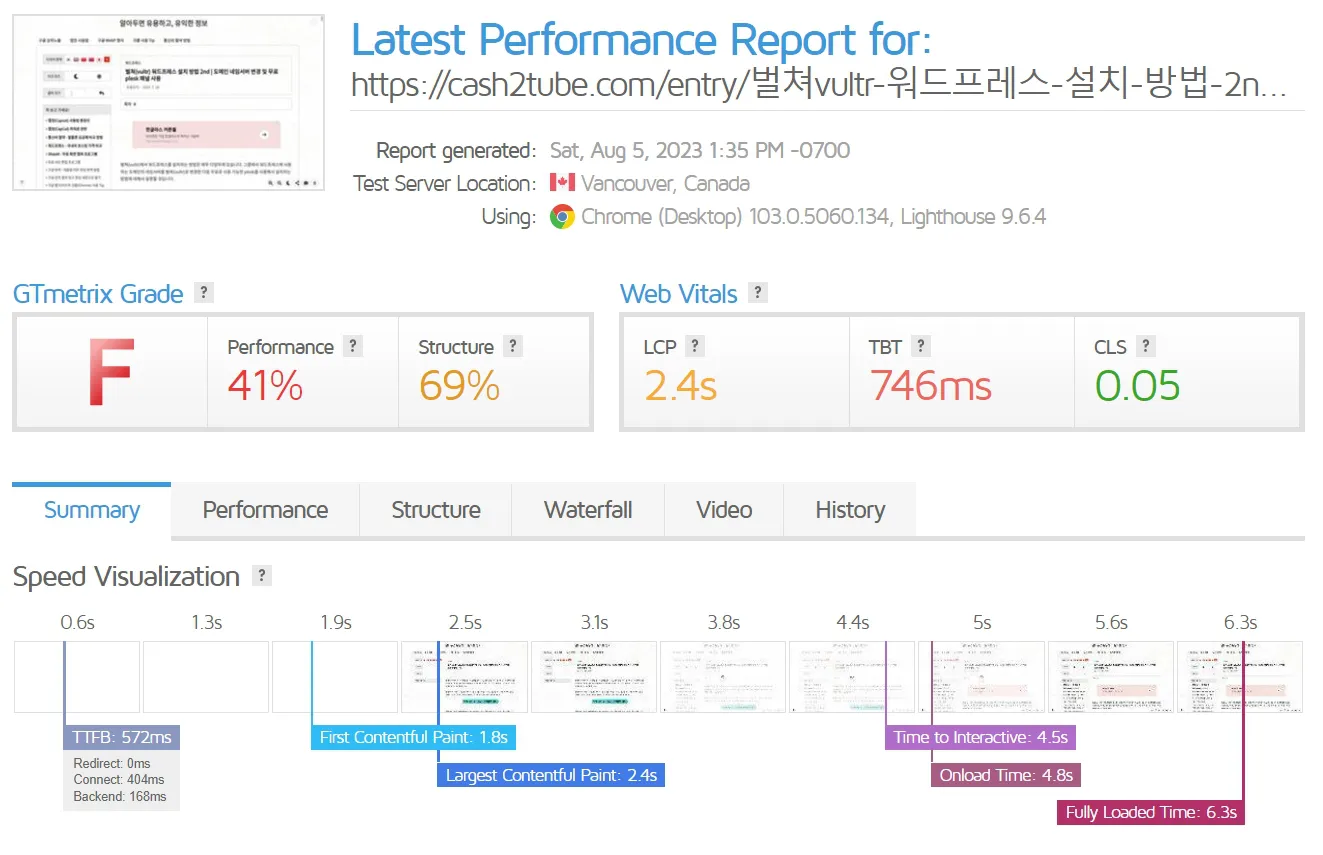
- 측정하려는 주소를 입력하고 [Test your site]를 클릭해서 측정을 시작하며 잠시 후 결과가 나오게 되는데, 제가 측정 대상으로 삼은 블로그의 측정 결과는 아래에 있습니다.

- 웹페이지 속도, 용량 측정이 완료되면 아래쪽으로 스크롤해서 내려가보면 아래의 그림과 같이 세부적인 측정 결과를 확인할 수 있습니다.
- 측정 대상으로 삼은 블로그에 사용된 이미지의 경량화를 위해서 구글이 만든 이미지 저장형식인 Webp를 사용하고, 경량화된 서브셋(subset) 폰트를 사용하고 있지만, 이미지, 폰트, 스크립트가 매우 높은 비중을 차지하고 있습니다.


속도, 페이지 용량 측정 방법 #3 - 크롬(Chrome) 개발자 도구
구글 크롬(Chrome) 웹브라우저를 사용하고 있다면 개발자 도구(단축키 F12)를 활용해서 속도와 페이지 용량을 측정할 수 있습니다.
측정 대상 : 벌쳐(vultr) 워드프레스 설치 방법 2nd | 도메인 네임서버 변경 및 무료 plesk 패널 사용
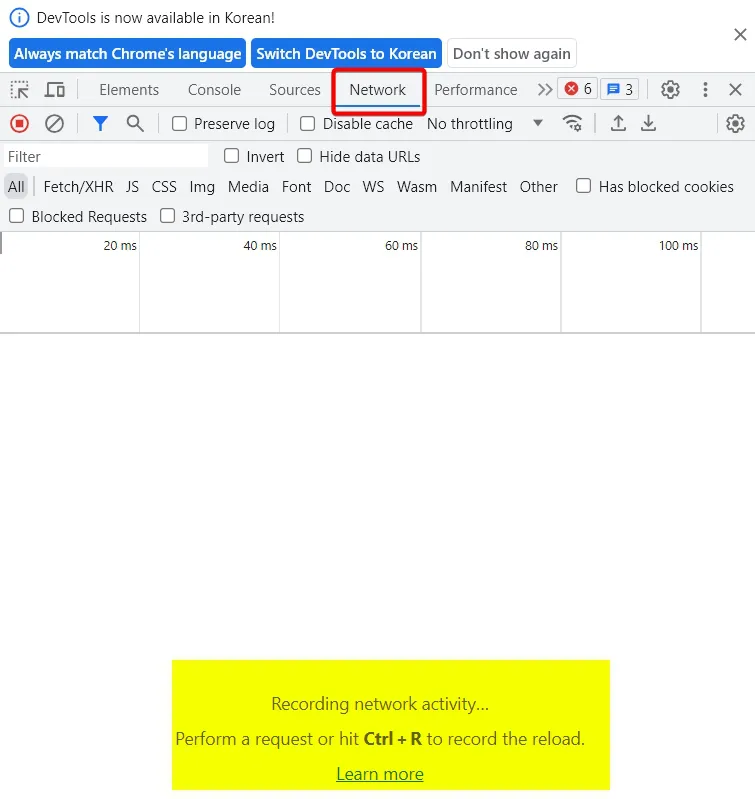
- 먼저 구글 크롬(Chrome)의 개발자 도구를 열고 네트워크(Network) 탭을 선택하면 아래의 그림처럼 크롬 브라우저를 통해서 주고받게 되는 데이터의 흐름을 볼 수 있는 준비가 되었습니다.
- 측정된 내용이 있다면 정확한 측정을 위해서 [컨트롤 + E] 키를 눌러서 측정 결과를 지우고 측정을 시작하세요.

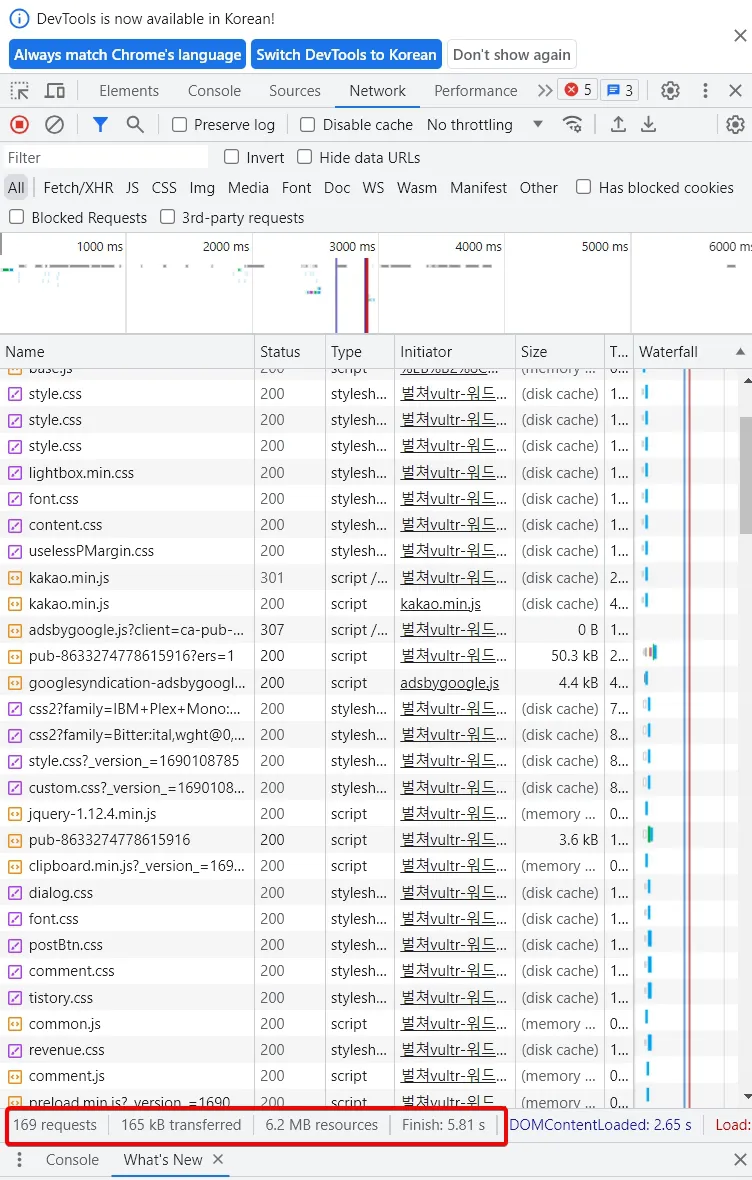
- 측정하려는 페이지를 방문해 보면 다양한 데이터를 주고받으면서 웹페이지의 속도와 용량을 측정이 완료되며, 측정 결과는 아래의 그림에 있는 빨간색 박스 부분을 참고하시면 됩니다.
- 측정 결과에 있는 Name, Type, Size 등을 누르면 정렬이 된 결과를 볼 수 있습니다.
- 정확한 측정을 위해서 2-3번 정도 측정을 해보는 것을 추천합니다. 측정된 결과를 지우면서 다시 측정하는 방법은 아래의 내용을 참고해 주세요.

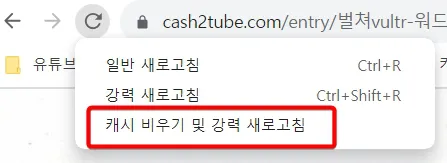
- 다시 한번 더 측정을 해보고 싶다면 크롬(chrome) 브라우저 좌측 상단에 있는 새로고침 버튼에 마우스를 올려두고, 마우스 우클릭을 하면 아래와 같은 옵션이 나타납니다.
- 여기에서 [캐시 비우기 및 강력 새로고침]을 선택하면 측정된 결과를 지우고 다시 측정을 할 수 있습니다.

맺음말
지금까지 웹페이지(워드프레스, 티스토리 블로그 등)의 속도와 페이지 용량을 측정하는 방법에 대해서 알아보았습니다. 서두에서도 이야기 했지만, 웹페이지의 용량은 로딩 속도와 검색엔진 최적화, 서버 비용 절감 등 매우 중요한 부분입니다.
특히, 워드프레스 블로그 운영자라면 반드시 확인하고 비용 절감을 위해서 다양한 방법을 이용해서 웹페이지의 용량을 줄이는 것이 좋습니다.
부족한 글이지만 끝까지 읽어주셔서 감사합니다. 다음에는 더 좋은 내용으로 뵙겠습니다.
출처 및 저작권 표시
자료 출처
저작권 표시
썸네일 디자인 : 미리캔버스에서 제작되었습니다.
본문 글꼴(폰트) : Google Noto Sans Korean - OFL(Open Font Licese)
'워드프레스' 카테고리의 다른 글
| 워드프레스 neve 테마 푸터(footer) 수정하는 방법 | Powerd by WordPress 저작권 문구 제거하는 3가지 방법 (0) | 2023.08.12 |
|---|---|
| 워드프레스 무료 테마 추천 1st | neve 테마 설치 및 설정 방법 (3) | 2023.08.09 |
| 수익형 블로그 기본상식 | 수익구조 이해, 주제 및 방향성 정하는 방법 (0) | 2023.07.29 |
| 벌쳐(vultr) 워드프레스 설치 방법 3th | 무료 헤스티아 컨트롤 패널(hestia control panel) 사용 (0) | 2023.07.22 |
| 도메인 네임서버 변경 방법 및 소요시간 | 클라우드 컴퓨팅 업체 네임서버 사용 | DNS 레코드 종류 (0) | 2023.07.20 |








댓글